Type Ahead Search
The Project
Caleres was interested in exploring a new type of search that allows users to navigate from the search bar to a results page. On the project, I analyzed our current search terms and success rates in order to design a solution that would satisfy multiple brands.
The Process
Our goal was to increase search conversions by 4% on desktop and 5% on mobile across our portfolio of brands. My first step was to review each site’s search term history. From each site’s top 100 successful search terms and top 50 null searches, I grouped the terms into similar buckets:
Query includes “Brand”
Query includes “Name”
Query includes “Style”, “Name”, or “Color”
Query includes “Department”
Query includes “Department” AND “Brand”
Query includes “Department” AND “Style”
Query includes “Color” AND “Style”
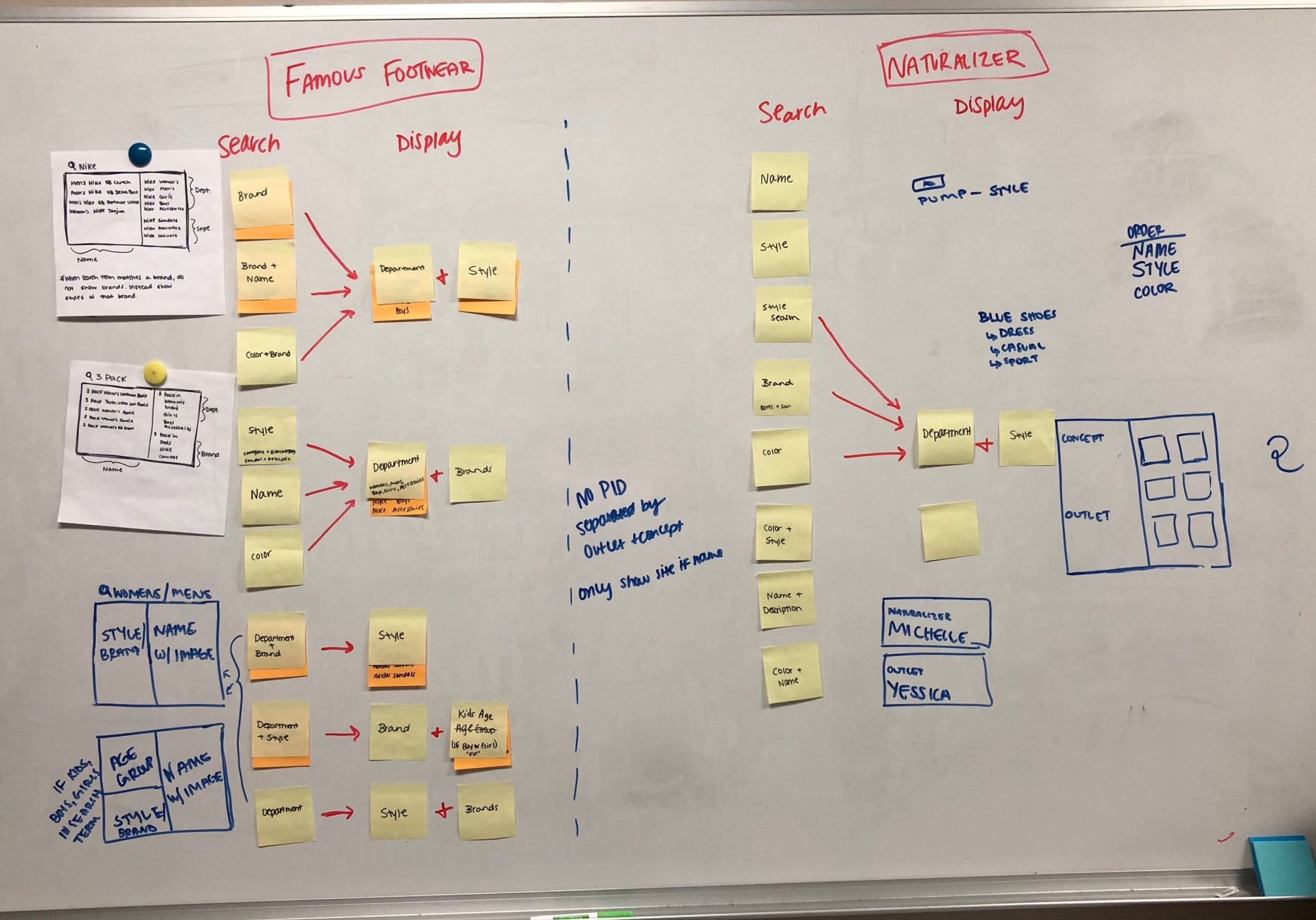
Each of these buckets needed to render a different results set. For example, on Naturalizer if I typed in “black” then on black shoes would display, but if I added a “sandals” to that search term then only black sandals would display.
To illustrate the what results would display, I prototyped a quick visual for the development team and product owner. I used Post-Its because they were easy to rearrange when reviewing it.
The Solution
At the end of the project, we had one search processor that could be customized for each brand and a UI that was consistent across sites, but felt natural for each customer base.