Sole Design System
The Project Overview
In 2017, the UX designers met and unpacked painpoints we experience with developers and stakeholders. It stemmed from 3 problems:
Collaboration internally and with other teams
Communication about our work and with other teams
Consistency within our work
We needed to have a system that could support Caleres IT products and our portfolio of brands. From this exploration, we asked ourselves “How do other companies communicate externally and internally about their design work?”.
We learned that a design system is not just a static style guide or a list of rules. But it’s a philosophy for everyone - not just the designers. It needs to be fluid, but focused on strong principles.
We needed a design system that could support 10 different brands, 2 iPad apps, 2 mobile apps, and 12 websites.
The Process
Before we got too deep into the design specifics, we needed to have a set of principles that could guide all decisions. We aligned to Clarity, Accessibility, Purposeful, and Simplicity.
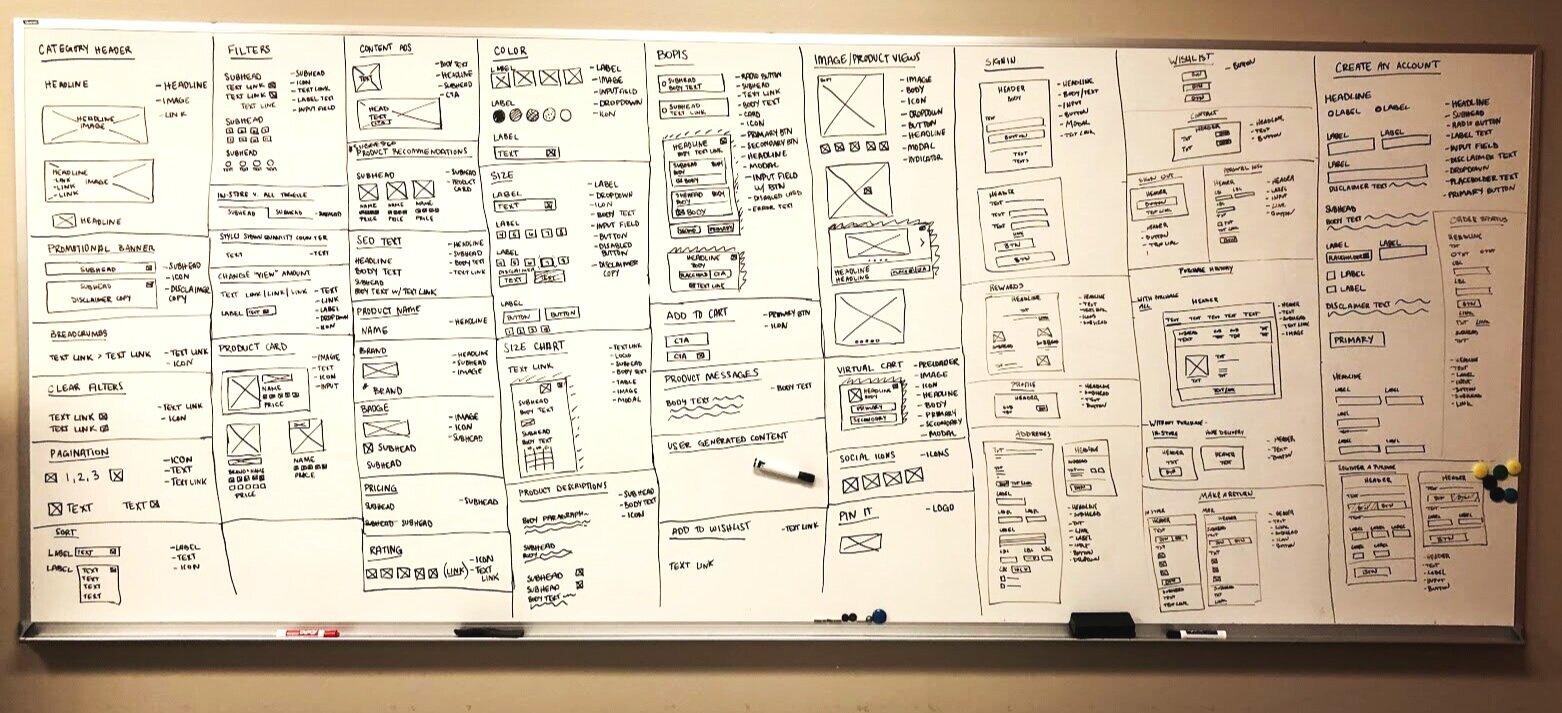
We used our competitive audit to identify what belongs in a Design Language. This helped us break up the pieces of a design language and know where to focus our efforts. Then, looking at our websites, we sketched out each feature and listed all of the atoms and molecules using Atomic Design principles. We distilled this into only 29 atoms in order to support our websites.
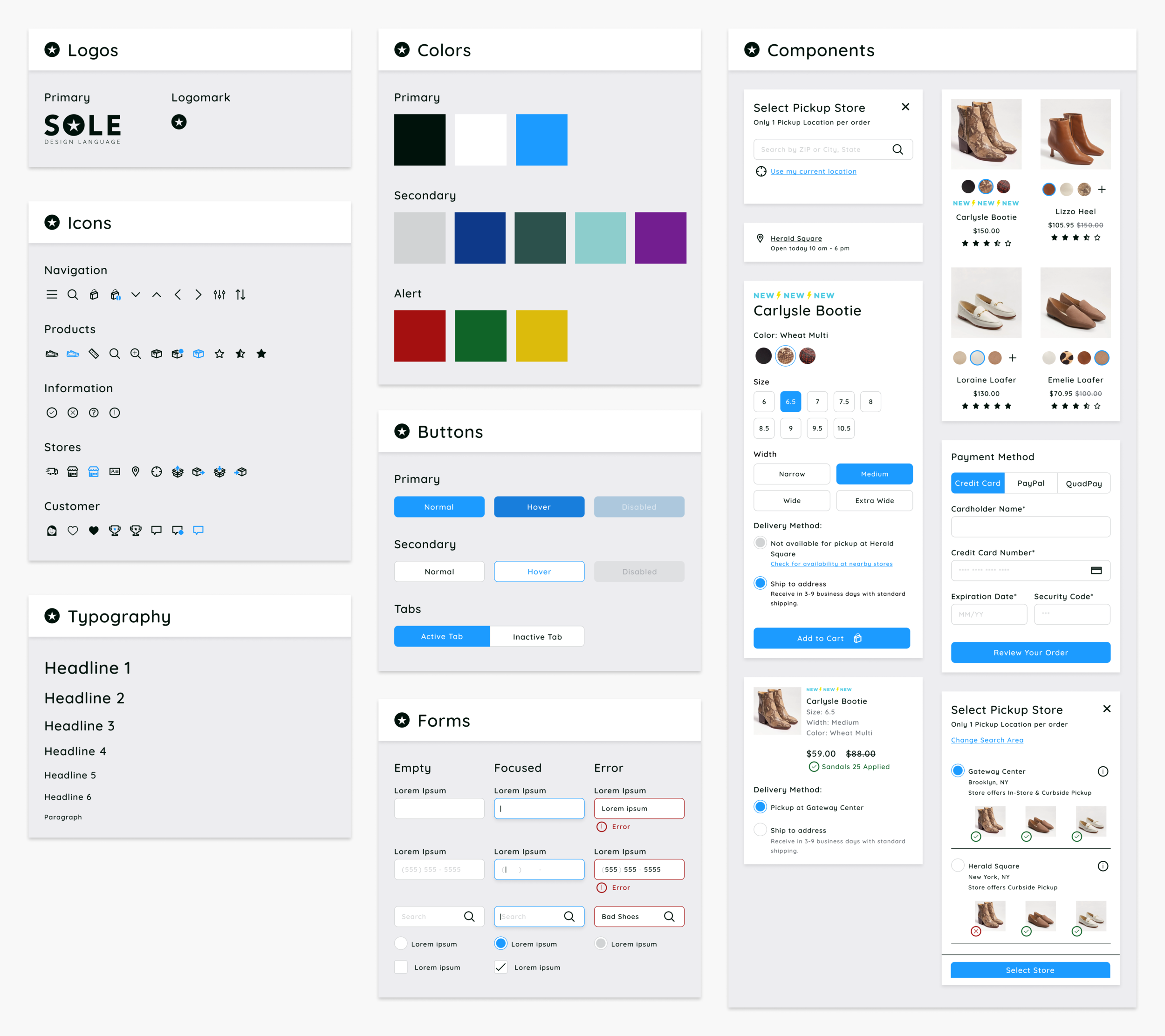
With these 29 atoms, we grouped them into Logo, Typography, Colors, Buttons, Icons, Forms, Shapes, and Feedback Loops and dove back into industry research. We wanted to make sure that our opinions on UI standards were supported by quantitative research.
It’s worthwhile to note, that the exploration and documentation of all of this took about a year with just the designers. Caleres was undergoing an Ecommerce Replatform and we wanted to start the website UI from scratch with this new Design Language. 3 years down the road, we’re finally at a point where each of our sites are using the Design Language and we’re seeing the benefits of this.
The Outcome
We created Sole Design System which is used by 2 iOS applications, a CMS platform, and is the backbone of 12 separate design systems. A few success stories:
Previously, we would spend 3+ months updating UI styles (fonts, colors, buttons, etc.). Now, we’re able to update a brand’s theme in a week
Famous Footwear originally had 10+ versions of “Famous Red” and more than 20 different greys, we were able to consolidate to just one Famous Red and 2 greys
Brand Designers, UX Designers, Content Authors, and Developers are now all speaking one language together which makes collaborating more efficient